
这个例子教会大家
1、实现文本逐个打印的效果 使用 TypewriterEffect 组件
2、强化训练 在NGUI中如何使用 Animation 组件
3、学会使用 Popup Menu 组件
4、学会使用 Scroll Bar 组件
5、学会使用 Play Animation 针对动画进行灵活的控制
注意:本教程不一定按照官方的例子一步一步来,只是把重点说清楚
第一步:创建默认窗口


第二步:给窗口的 Label 添加 TypewriterEffect 组件 实现文字逐个显示效果
1、选中 zhengwen 这个 label 对象
2、直接在 inspector 点击 Add Component
3、输入要添加的组件即可,他就会显示出当前有的组件
4、然后选中要添加的组件单击即可添加,后面都是通过这样的形式添加NGUI组件

第三步:创建二级菜单子窗口
1、直接复制 Window 并命名 Window1
2、为了方便制作 我们暂时关闭 Window(选中Window 在Inspector取消勾选即可)
3、删除不需要的 button 和 label
4、制作音量控制,由label 和 Scroll Bar 对象组成,为了好看我们先添加一个空对象命名 MUSIC
5、给 MUSIC 分别添加 label 和 Scroll Bar 对象

6、创建 SOUND 和 VOICE (复制2个MUSIC 进行修改,选中MUSIC,CTRL+D)

颜色自己去调整...................
7、创建下拉列表
a、添加 一个空对象 作为 Window1 的子对象 命名为 OIFFICULTY
b、添加一个label 用于表述
c、添加 Popup Menu 对象,将对象的 Options 输入
[99FF66]EasyNormal[FF6633]Hard[FF0066]Nightmare
一行一个选项,NGUI的颜色是通过[RGB编码]表示
9、复制 一份 OIFFICULTY 移动并修改其名字为 CONTROLLS
10、创建单选框 添加 Toggle 对象,并修改他的位置及文字

11、最终层次结构和效果如下


第四步:分别给2个窗口(Window/window1)添加 Animation 组件,并指定他的播放动画,关闭自动播放
(这里说下为什么是2个动画,因为需求是这样...打开是一个,关闭是一个,这里主要教会大家如何定义和控制多个动画,其实用一个也是可以做到的)

第五步:分别给实现窗口切换的按钮 添加 Play Animation 组件 实现窗口切换效果
我们是通过按钮来实现窗口的切换,那么我们就需要在按钮上添加 Play Animation 组件。
这里有个重点,在需求当中 点击设置按钮那么会打开设置的窗口,然后不要忽略了还要关闭自身的窗口
1、给 Button-opt 对象添加 2个 Play Animation 组件
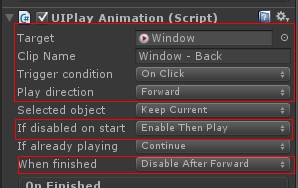
2、其中一个设置如下,用来控制 自身窗口的关闭

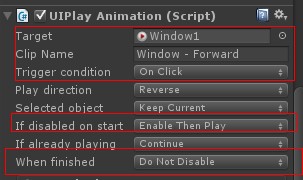
3、另外一个设置如下,用来控制 新窗口的打开

3、详细的说下相关参数
Target 你需要控制播放动画的对象,他必须自身有 Animation 组件才行
Clip Name 点击时播放的 动画名称(因为前面设置了组动画也就是多个,我们需要去指定)
Tirgger condition 什么时候触发 常见的是 On Click 点击 hover 鼠标放上 等等
Play direction 动画播放的方式 Forward 从头到尾播放 Reverse 从尾到头 也就是倒着播放 另外一个toggle 反复播放...
If disabled on start 启动时是否打开对象及子对象
When finished 当动画播放完成后怎么处理 Disable After Forward 当前打开就关闭 /当前关闭则打开PS
PS,然后自己根据理解的东西去做 DONE 按钮所对应的动画控制吧..........
请不要蛋疼的纠结 显示效果好么........... 理解NGUI的用法才是王道